plantuml-mode使用问题汇总
文章目录
【注意】最后更新于 August 10, 2021,文中内容可能已过时,请谨慎使用。
目的

plantuml-mode介绍
plantuml-mode 支持设置几个属性输出格式:svg png txt
执行方式:jar server executable
预览命令:C+c C+c
输出格式:仅在eamcs-plus版本支持svg
在emacs-plus上预览,jar模式下,svg/png显示空白,txt 格式错误。server模式:卡死。在emacs上预览:jar/server下,png 乱码,提示type未知。
executable: 提示 找不到文件时,需要安装plantuml , brew install plantuml
基于doom中内置配置
自定义私有配置
设置org模式下的相关属性
| |
设置plantuml-mode模式下的相关属性
| |
问题
org 中嵌套plantuml时装svg图片时,仅支持
@startuml可以点击超链接。不支持
@startmindmap脑图和@startwbswbs图,转svg错误。@@md:嵌套在org的svg格式,在hugo中显示为图片,无法点击超链接。在hugo中显示,无法点击超链接。1@@md:@@@@html:嵌套在org的svg格式,在hugo中显示为图片,无法点击超链接。在hugo站中不显示, 在gitlab上可以显示,无法点击超链接1@@html:<img src="http://www.plantuml.com/plantuml/proxy?cache=no&idx=0&fmt=svg&src=https://it-boyer.github.io/iDocs/uml/hugo/static-imgresource.plantuml" alt="sdfds" align="left" title="image title"/>@@plantuml-mode预览问题
- 预览xx.plantuml文件时,现空白问题
- server模式错误
plantuml-mode语法高亮问题
该方案过期
fork plantuml-mode 参考issue问题,修复高亮问题:
syntax error from examples of plantuml.com · Issue #101 · skuro/plantuml-mode…1 2 3 4 5 6 7(defun plantuml-server-encode-url (string) "Encode the string STRING into a URL suitable for PlantUML server interactions." (let* ((coding-system (or buffer-file-coding-system "utf8")) ;(encoded-string (base64-encode-string (encode-coding-string string coding-system) t))) (encoded-string (base64-encode-string string t))) (concat plantuml-server-url "/" plantuml-output-type "/-base64-" encoded-string)))使用修复的代码:
1 2 3 4(package! plantuml-mode :recipe (:host github :repo "it-boyer/plantuml-mode" :branch "develop"))
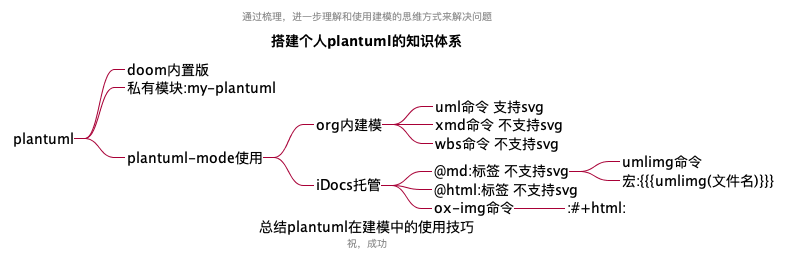
使用 plantuml 建模规范
建模的两个标准,原则,避免选择上的纠结。
在idocs库中建模,使用在线工具预览uml效果
通过确定plantuml现有版本问题导致在预览情况下无法正常工作,借助在线预览工具实现预览,然后使用md标记引用到org中。
在iDocs中创建plantuml源码文件,在线工具校验预览,使用
@@md嵌套在org中。在org中建模
结构简单的模型,在org中建模,以png格式为主。切记脑图/wbs图不支持svg格式。
文章作者 iTBoyer
上次更新 2021-08-10
