连锁集团
文章目录
【注意】最后更新于 October 11, 2021,文中内容可能已过时,请谨慎使用。
立项
访问taskjuggler版本 连锁集团
项目愿景
项目宣言
以终为始:两次创造,做第一创造者,改写剧本,确定项目目标愿景和项目宣言,做到在项目工期内,实现自我领导的效果。
设里程碑
立flags
评审
UI 开发
提测发布
评审
需求评审
- 总公司/ 子公司和角色的关系:一个账户下,只能归属一种。
开发设计
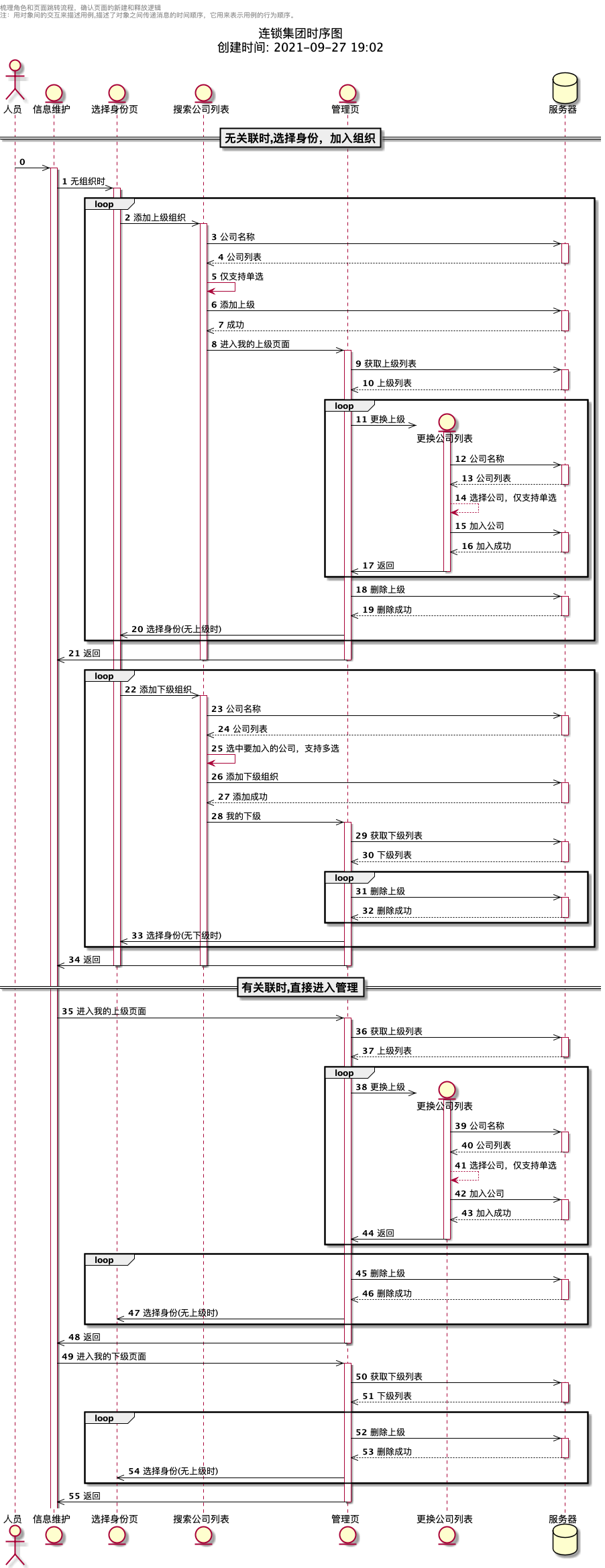
设计时序图

类图
用例评审
开发
添加我的组织入口 [3/3]
- 功能code,平台配置:se_organization
- 跳转到选择组织身份页
- 跳转到组织管理
选择组织身份页 [2/2]
- 我要加入总公司栏
- 我要管理子公司栏
搜索页面 [6/6]
- 搜索功能实现
- 当选中时,显示加入按钮
- toast提示:”加入成功”跳转到:组织管理页
- 支持分页:下拉显示更多
- 上下级相关逻辑:多选和单选
- 切换企业
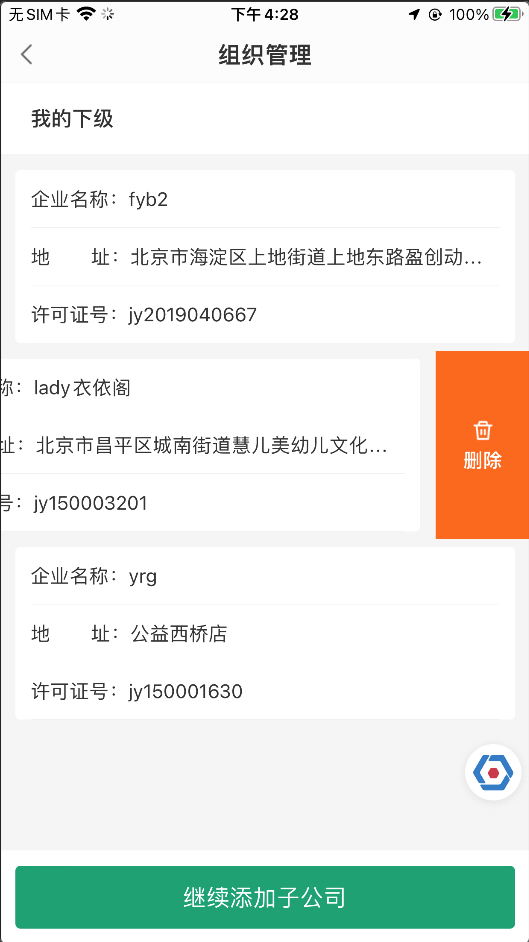
管理我的下级页面 [10/10]
删除企业:清空时,跳转到【选择组织身份页】
更换企业:跳转到【搜索页】
分页:上下滑动查看更多信息;
返回到入口页
全选之后,再取消某个企业时,取消全选按钮的状态
侧滑删除按钮背景色和icon

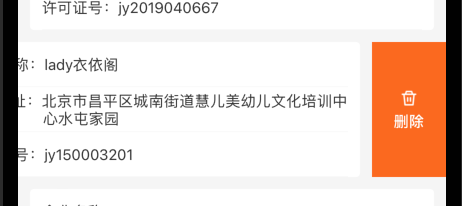
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26#pragma mark ---- 侧滑删除 //先要设Cell可编辑 - (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath { return YES; } - (UISwipeActionsConfiguration *)tableView:(UITableView *)tableView trailingSwipeActionsConfigurationForRowAtIndexPath:(NSIndexPath *)indexPath { if (@available (iOS 11, *)) { UIContextualAction *deleteAction = [UIContextualAction contextualActionWithStyle:UIContextualActionStyleDestructive title:@"删除" handler:^(UIContextualAction * _Nonnull action, __kindof UIView * _Nonnull sourceView, void (^ _Nonnull completionHandler)(BOOL)) { if (self.dataArray.count > indexPath.row) { self.chainModel = self.dataArray[indexPath.row]; [self delfirmAcion]; } completionHandler(YES); }]; deleteAction.image = [UIImage imageNamed:@"JHLivePlayBundle.bundle/unitorgdelbtn"]; deleteAction.backgroundColor = [UIColor colorFromHexRGB:@"FC681F"]; UISwipeActionsConfiguration *configuration = [UISwipeActionsConfiguration configurationWithActions:@[deleteAction]]; return configuration; } return nil; }侧滑删除按钮背景高度一致问题

前提在使用
UIContextualAction方法实现侧滑按钮的情况下,要想满足侧滑按钮和cell 内边间距的内容高度一致,需要考虑一下两个问题:cell 上下间距有两种实现方式:
常规的实现方式
使用单个section, 返回多个cell, 在cell 中实现内边局和圆角,达到cell 上下间距的效果。
这种方式,无法满足侧滑按钮高度和cell 内容高度一致。,无法配合
UIContextualAction使用通过 tableView group 分组方式
每个section 中只返回一个cell. 每个cell 就可以通过代理方法,获取对应的headerView 和 footerView.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34// 声明tableView style:UITableViewStyleGrouped _tableView = [[UITableView alloc]initWithFrame:CGRectZero style:UITableViewStyleGrouped]; // 返回section -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return self.dataArray.count; } //每个section返回单个row -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return 1; } // headerView 高度 -(CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section { return 12; } // 返回透明headerView -(UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section { UIView *header = [UIView new]; header.backgroundColor = [UIColor clearColor]; return header; } // footerView高度为0.001 达到隐藏效果 -(CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section { return 0.001; } // footerView 返回nil -(UIView *)tableView:(UITableView *)tableView viewForFooterInSection:(NSInteger)section { return nil; }
企业名浮动显示样式
UILabel 中实现第二行缩进
1 2 3 4 5 6 7 8 9 10NSString *addr = [NSString stringWithFormat:@"地 址:%@",model.address]; _name.text = name; //缩进 NSMutableParagraphStyle *para = [NSMutableParagraphStyle new]; para.alignment = NSTextAlignmentLeft; CGFloat emptylen = _addr.font.pointSize * 5; // para.firstLineHeadIndent = emptylen; para.headIndent = emptylen; NSMutableAttributedString *muAttr = [[NSMutableAttributedString alloc] initWithString:addr attributes:@{NSFontAttributeName: [UIFont systemFontOfSize: 15],NSForegroundColorAttributeName: [UIColor colorFromHexRGB:@"333333"],NSParagraphStyleAttributeName:para}]; _addr.attributedText = muAttr;效果:

alert 样式优化
自定义JHAlertViewController github源码
模态一个透明的控制器的方法
1 2 3 4 5 6 7 8 9// 核心代码 presentVC.view.backgroundColor = [UIColor colorWithRed:0 green:0 blue:0 alpha:0.3]; // 可以使用的Style // UIModalPresentationOverCurrentContext // UIModalPresentationOverFullScreen // UIModalPresentationCustom // 使用其他Style会黑屏 presentVC.modalPresentationStyle = UIModalPresentationOverCurrentContext; [self presentViewController:presentVC animated:YES completion:nil];圆角+阴影实现
iOS 给layer同时添加mask和shadow - 简书

使用子类
JHShapeView.m支持圆角,再单独添加阴影1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16-(instancetype)initWithCorners:(UIRectCorner)corners radii:(CGSize)radii { if (self = [self init]) { _corners = corners; _radii = radii; } return self; } //.m中实现贝塞尔曲线绘制圆角 -(void)layoutSubviews { [super layoutSubviews]; UIBezierPath *maskPath = [UIBezierPath bezierPathWithRoundedRect:self.bounds byRoundingCorners:_corners cornerRadii:_radii]; ((CAShapeLayer *)self.layer).path = maskPath.CGPath; }单独阴影
1 2 3 4 5 6 7//声明圆角视图 self.alertView = [[JHShapeView alloc] initWithCorners:UIRectCornerBottomLeft|UIRectCornerTopRight|UIRectCornerBottomRight radii:CGSizeMake(14, 14)]; self.alertView.layer.shadowColor = [UIColor colorWithWhite:0 alpha:0.07].CGColor; self.alertView.layer.shadowOffset = CGSizeMake(0, 0); self.alertView.layer.shadowOpacity = 1; self.alertView.layer.shadowRadius = 8;
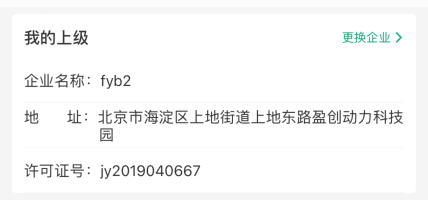
管理我的上级页面 [6/6]
- 删除企业:清空时,跳转到【选择组织身份页】
- 更换企业:跳转到【搜索页】
- 分页:上下滑动查看更多信息;
- 返回到入口页
- 企业选择仅支持单选
- 底部全选按钮设置为不可用
联调接口 [6/6]
- CheckEnterChain 校验门店是否存在组织关系
- AddEnterChain 添加门店组织绑定关系
- DelFirmChain 删除门店绑定关系
- ModifyFirmChain 修改门店组织绑定关系
- GetEnterChainList 查询门店组织关系列表
- GetFirmChainList 门店组织关系绑定查询企业列表
提测发布
- 合并分支 live库:连锁集团
- 部署产品线:企业经营线
- 合并主工程:a库/bundle ,分支名:连锁集团
文章作者 iTBoyer
上次更新 2021-10-11
