【注意】最后更新于 June 11, 2019,文中内容可能已过时,请谨慎使用。
工期预估
整改
二级布局器入口配置/电子巡查底部详情 1
复用旧版电子整改管理列表(新增过滤器)待定页 1
电子巡查记录(列表/过滤器) 1
复用/详情页(数据源变更,新增视频类型) 1天
录入
电子巡查录入:
重构录入界面UI/详情页UI(待定问题图片布局) 2天
图片编辑器 1天
检查 1
联调接口串联业务层 1天

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| scale 2
title 电子巡查工期估算
center header
通过需求评审,分解需求按照原型图划分任务模块
endheader
project starts 2019-06-11
Sunday are closed
Saturday are closed
--电子巡查录入--
[电子巡查录入] as [onlinePatrol] on {hsg} lasts 5 days
[重构录入界面] as [resetlr] lasts 1 days
[录入详情页] as [lrdetail] lasts 1 days
[图片编辑器] as [picediter] lasts 1 days
[检查项选择器] as [optionSelecter] lasts 1 days
[串联业务联调接口] as [lrother] on {wf} lasts 1 days
then [录入结束] happens at [onlinePatrol]'s end
--开始整改列表--
[整改及列表] as [fixPlist] on {pk} lasts 4 days
[整改管理列表] as [fixlist] lasts 1 days
[电子巡查列表] as [patrollist] lasts 1 days
[复用整改页] as [fixP] lasts 1 days
[联调接口串联业务] as [zhgother] on {wf} lasts 1 days
then [整改结束] happens at [fixPlist]'s end
[resetlr] -> [lrdetail]
[lrdetail] -> [picediter]
[picediter] -> [optionSelecter]
[optionSelecter] -> [lrother]
[fixlist] -> [patrollist]
[patrollist] -> [fixP]
[fixP] -> [zhgother]
|
用例
用例图
截屏–标记–分组到检项–更新电子巡查

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
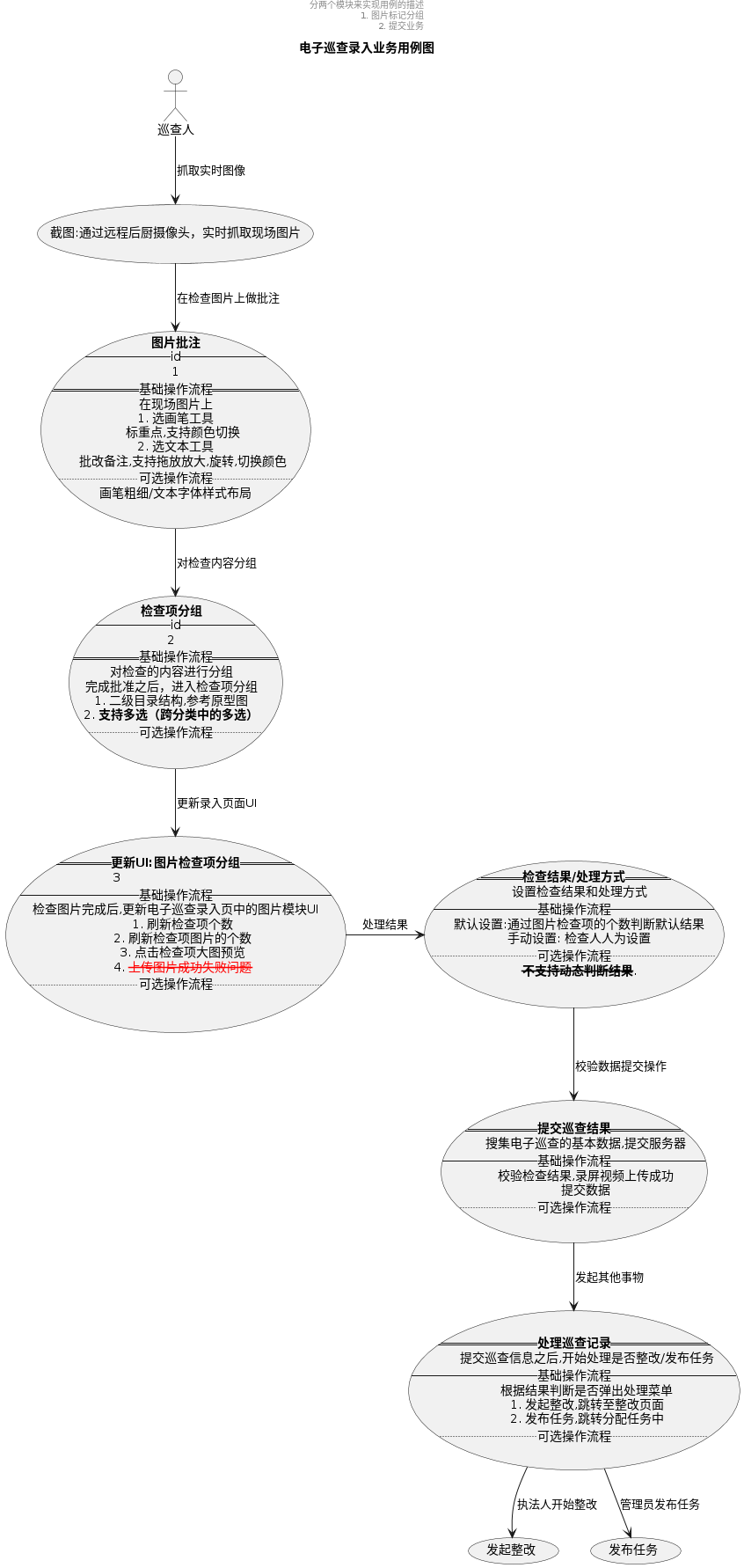
| title 电子巡查录入业务用例图
center header
分两个模块来实现用例的描述
1. 图片标记分组
2. 提交业务
endheader
usecase jt as "截图:通过远程后厨摄像头,实时抓取现场图片
"
usecase mark as "
**图片批注**
--id--
1
==基础操作流程==
在现场图片上
1. 选画笔工具
标重点,支持颜色切换
2. 选文本工具
批改备注,支持拖放放大,旋转,切换颜色
..可选操作流程..
画笔粗细/文本字体样式布局
"
usecase check as "
**检查项分组**
--id--
2
==基础操作流程==
对检查的内容进行分组
完成批准之后,进入检查项分组
1. 二级目录结构,参考原型图
2. **支持多选(跨分类中的多选)**
..可选操作流程..
"
usecase update as "
==**更新UI:图片检查项分组**==
3
--基础操作流程--
检查图片完成后,更新电子巡查录入页中的图片模块UI
1. 刷新检查项个数
2. 刷新检查项图片的个数
3. 点击检查项大图预览
4. --<font color=red>上传图片成功失败问题</font>--
..可选操作流程..
"
:巡查人: as ren
usecase result as "
==**检查结果/处理方式**==
设置检查结果和处理方式
--基础操作流程--
默认设置:通过图片检查项的个数判断默认结果
手动设置: 检查人人为设置
..可选操作流程..
--**不支持动态判断结果**--.
"
usecase commit as "
==**提交巡查结果**==
搜集电子巡查的基本数据,提交服务器
--基础操作流程--
校验检查结果,录屏视频上传成功
提交数据
..可选操作流程..
"
usecase chul as "
==**处理巡查记录**==
提交巡查信息之后,开始处理是否整改/发布任务
--基础操作流程--
根据结果判断是否弹出处理菜单
1. 发起整改,跳转至整改页面
2. 发布任务,跳转分配任务中
..可选操作流程..
"
ren --> jt: 抓取实时图像
jt --> mark : 在检查图片上做批注
mark --> check:对检查内容分组
check --> update:更新录入页面UI
update -right-> result :处理结果
result --> commit :校验数据提交操作
commit --> chul :发起其他事物
chul --> (发起整改):执法人开始整改
chul --> (发布任务):管理员发布任务
|
时序图

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
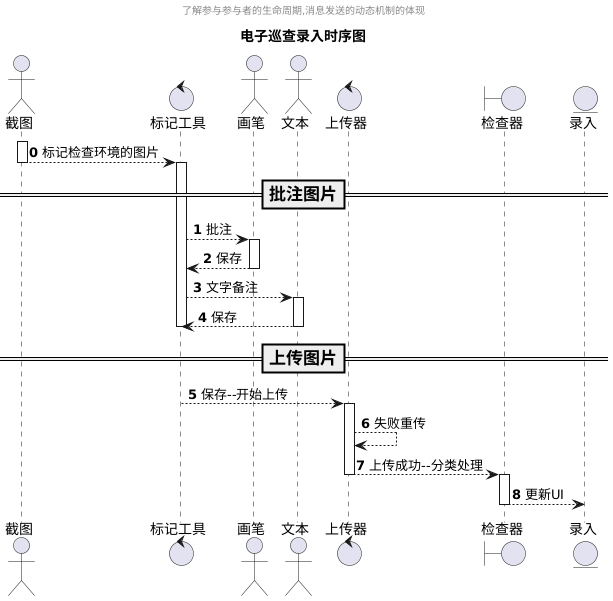
| title 电子巡查录入时序图
center header
了解参与参与者的生命周期,消息发送的动态机制的体现
endheader
autonumber 0
actor 截图 as jt
control 标记工具 as mark
actor 画笔 as drawer
actor 文本 as texter
control 上传器 as uploader
boundary 检查器 as checker
entity 录入 as list
activate jt
jt --> mark:标记检查环境的图片
deactivate jt
===批注图片==
activate mark
mark --> drawer:批注
activate drawer
drawer --> mark:保存
deactivate drawer
mark --> texter:文字备注
activate texter
texter --> mark:保存
deactivate texter
deactivate mark
===上传图片==
mark --> uploader:保存--开始上传
activate uploader
uploader --> uploader:失败重传
uploader --> checker:上传成功--分类处理
deactivate uploader
activate checker
checker --> list : 更新UI
deactivate checker
|
类图

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
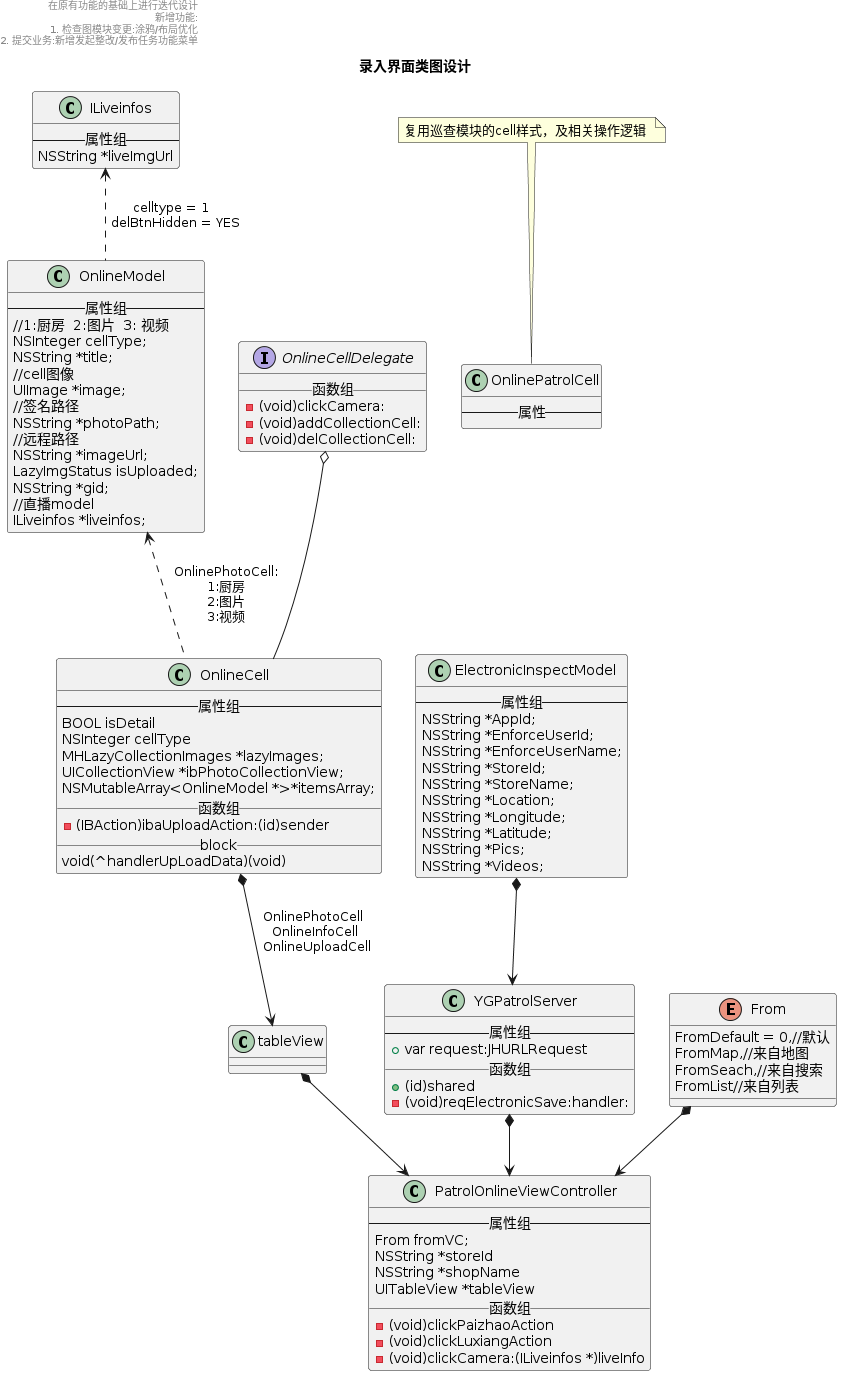
| title 录入界面类图设计
left header
在原有功能的基础上进行迭代设计
新增功能:
1. 检查图模块变更:涂鸦/布局优化
2. 提交业务:新增发起整改/发布任务功能菜单
endheader
class "PatrolOnlineViewController" as online {
--属性组 --
From fromVC;
NSString *storeId
NSString *shopName
UITableView *tableView
__ 函数组__
-(void)clickPaizhaoAction
-(void)clickLuxiangAction
- (void)clickCamera:(ILiveinfos *)liveInfo
}
class tableView {
}
class "OnlineCell" as cell {
--属性组 --
BOOL isDetail
NSInteger cellType
MHLazyCollectionImages *lazyImages;
UICollectionView *ibPhotoCollectionView;
NSMutableArray<OnlineModel *>*itemsArray;
__ 函数组__
- (IBAction)ibaUploadAction:(id)sender
__block__
void(^handlerUpLoadData)(void)
}
class "OnlinePatrolCell" as PatrolCell {
--属性--
}
note top of PatrolCell
复用巡查模块的cell样式,及相关操作逻辑
end note
class "OnlineModel" as cellmodel {
--属性组 --
//1:厨房 2:图片 3: 视频
NSInteger cellType;
NSString *title;
//cell图像
UIImage *image;
//签名路径
NSString *photoPath;
//远程路径
NSString *imageUrl;
LazyImgStatus isUploaded;
NSString *gid;
//直播model
ILiveinfos *liveinfos;
}
class "ILiveinfos" as livemod {
--属性组 --
NSString *liveImgUrl
}
class "YGPatrolServer" as server {
--属性组 --
+ var request:JHURLRequest
__ 函数组__
+(id)shared
-(void)reqElectronicSave:handler:
}
class "ElectronicInspectModel" as reqmodel {
--属性组 --
NSString *AppId;
NSString *EnforceUserId;
NSString *EnforceUserName;
NSString *StoreId;
NSString *StoreName;
NSString *Location;
NSString *Longitude;
NSString *Latitude;
NSString *Pics;
NSString *Videos;
}
interface "OnlineCellDelegate" as celldel {
__ 函数组__
- (void)clickCamera:
- (void)addCollectionCell:
- (void)delCollectionCell:
}
enum "From" as from {
FromDefault = 0,//默认
FromMap,//来自地图
FromSeach,//来自搜索
FromList//来自列表
}
tableView *--> online
from *--> online
server *--> online
cell *--> tableView: OnlinePhotoCell \n OnlineInfoCell \n OnlineUploadCell
livemod <.. cellmodel:celltype = 1 \n delBtnHidden = YES
cellmodel <.. cell :OnlinePhotoCell:\n1:厨房\n2:图片\n3:视频
reqmodel *--> server
celldel o-- cell
|
活动图

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
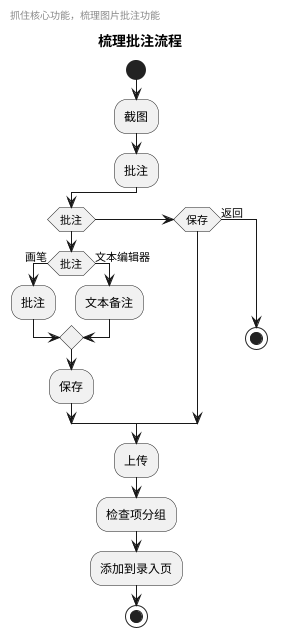
| title 梳理批注流程
left header
抓住核心功能,梳理图片批注功能
endheader
start
:截图;
:批注;
if(批注) then
if (批注) then (画笔)
:批注;
else(文本编辑器)
:文本备注;
endif
:保存;
elseif(保存)
else(返回)
stop
endif
:上传;
:检查项分组;
:添加到录入页;
stop
|
